2024年2月24日(土)
今朝は9:30起床。
ダラダラするまいと思っていたにも関わらず起きるのが遅くなってしまった。
英語学習
今週の勉強内容。
- 瞬間英作文の緑本
- 73/100で先週から6ページ進んだ。終盤に差し掛かって英文が難しくなってきた。
- 歯磨きをしながらのVOAのリスニング
- アメリカの民間企業が、民間企業としては初めて月面着陸に成功したというニュースが興味深かった。
- 洋書を読む
- JQueryの技術本を読む。JQueryは枯れたWeb技術だけど、この辺りを飛ばしてWeb開発をやっているので学ぶと面白い。
洋書を読むことで少しは英文を読むことに慣れてきたように思う。
ふるさと納税
2024年度のふるさと納税の1品目が届いた。


郡山市の富久栄珈琲というお店のドリップコーヒーセット。
4種類×各5パック。
なんでも、店主さんは海外でも認定士の資格を持っているとかで、コーヒーの品質を見極める目は確かなのだとか。
朝のコーヒーの楽しみが増えた。
朝活
朝活というか午前活。
今日も自転車はサボって冷水シャワーを浴びる。
今日のコーヒーは猿田彦のプラチナブレンド。

昨日からCodejumpの上級編のギャラリーサイトのコーディングを開始した。
Codejump – 上級編:ギャラリーサイト/スクロールイベント
https://code-jump.com/gallery-menu/
スクロールをさせたときのアニメーションが盛りだくさん。
- 少しスクロールさせるとメニューが表示される
- スクロールに合わせて画像が拡大縮小する
- スクロールに合わせて画像が表れる
- スクロールに合わせて背景画像が表れる
そんなわけで、今どれくらいスクロールしているのかを取得して計算するのが鍵。
学び
- ブラウザのスクリーン高さ:$(window).height()
- id指定した要素の上端位置:$(‘#id-name’).offset().top
- スクロール位置の取得:$(window).scrollTop()
- これらに合わせて、fadeIn(), fadeOut(), addClass(), removeClass()を使用する
午前中いっぱいはお勉強していた。
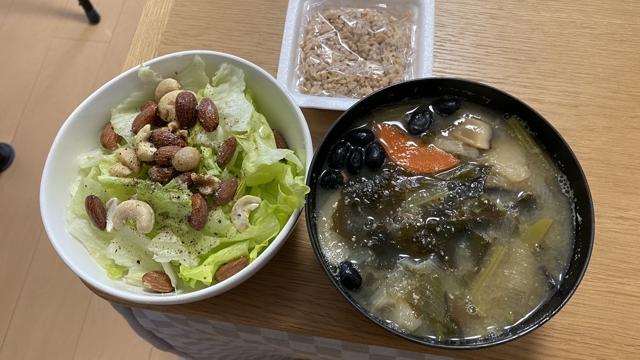
昼食

- 納豆
- レタスとナッツ
- 味噌汁

- ベーグル(上)
- ハチミツ風味のフランスパン(左)
- オーソドックスなフランスパン(右)
- ドイツのパン(下)
昨日大崎でフランスパンとドイツパンを買ってきた。
ドイツパンはドイツで作ったものを冷凍して空輸しているとのことで、冷凍しているとはいえ本場の味とのこと。
小麦粉の風味が香ばしくておいしかった!
夕食

- 大根のゆず塩麹漬け
- ほうれん草のごま和え
- ゆで卵
- 雑穀ごはんと海苔
- 味噌汁
- 鶏肉と野菜炒め
明日は3連休最終日なので気合いを入れて頑張ろう!









コメント